返回
2022年09月16日
-
JS事件流(冒泡型+捕获型+混合型)
在 JavaScript 中,事件流就是多个节点对象对同一种事件进行响应的先后顺序,主要包括以下 3 种类型。
冒泡型
事件从特定的目标向最不特定的目标(document 对象)触发,也就是事件从下向上进行响应,这个传递过程被形象的称为“冒泡”。
示例1
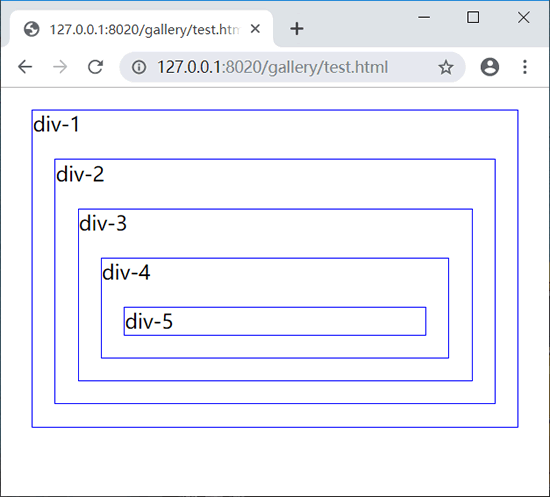
在下面示例中,文档包含 5 层嵌套的 div 元素,为它们定义相同的 click 事件,同时为每层 <div> 标签定义不同的类名。设计当单击 <div> 标签时当前对象边框显示为红色虚线效果,同时抓取当前标签的类名,以此标识每个标签的响应顺序。
<!doctype html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div {/* 定义div元素样式 */ margin: 20px; /* 边界距离 */ border: solid 1px blue; /* 蓝色边框线 */ font-size: 18px; /* 字体大小 */ } </style> <script> function bubble(){ var div = document.getElementsByTagName('div'); var show = document.getElementById("show"); for (var i = 0; i < div.length; ++i){ //遍历div元素 div[i].onclick = (function(i){ //为每个div元素注册鼠标单击事件处理函数 return function(){ //返回闭包函数 div[i].style.border = '1px dashed red'; //定义当前元素的边框线为红色虚线 show.innerHTML += div[i].className + " > "; //标识每个div元素的响应顺序 } })(i); } } window.onload = bubble; </script> </head> <body> <div class="div-1">div-1 <div class="div-2">div-2 <div class="div-3">div-3 <div class="div-4">div-4 <div class="div-5">div-5</div> </div> </div> </div> </div> <p id="show"></p> </body> </html>在浏览器中预览,如果单击最内层的 <div> 标签,则 click 事件按照从里到外的顺序逐层响应,从结构上看就是从下向上触发,在 <p> 标签中显示事件响应的事件。演示效果如下图所示。