返回
2022年09月16日
-
JS事件基础(非常详细)
JavaScript 与 HTML 之间交互就是通过事件实现的,事件就是文档或浏览器窗口中发生的一些特定的交互瞬间。事件在浏览器中是以对象的形式存在的,即 event,触发一个事件,就会产生一个事件对象 event,该对象包含着所有与事件有关的信息,包括导致事件的元素、事件的类型以及其他与特定事件相关的信息。
事件模型
在浏览器发展历史中,出现 4 种事件处理模型。
- 基本事件模型:也称为 DOM0 事件模型,是浏览器初期出现的一种比较简单的事件模型,主要通过 HTML 事件属性,为指定标签绑定事件处理函数。由于这种模型应用比较广泛,获得了所有浏览器的支持,目前依然比较流行。但是这种模型对于 HTML 文档标签依赖严重,不利于 JavaScript 独立开发。
- DOM 事件模型:由 W3C 制订,是目前标准的事件处理模型。所有符合标准的浏览器都支持该模型,IE 怪异模式不支持。DOM 事件模型包括 DOM2 事件模块和 DOM3 事件模块,DOM3 事件模块为 DOM 2 事件模块的升级版,略有完善,主要是增加了一些事情类型,以适应移动设备的开大需要,但大部分规范和用法保持一致。
- IE 事件模型:IE 4.0 及其以上版本浏览器支持,与 DOM 事件模型相似,但用法不同。
- Netscape 事件模型:由 NetSCAPE 4 浏览器实现,在 Netscape 6 中停止支持。
事件流
事件流就是多个节点对象对同一种事件进行响应的先后顺序,主要包括以下 3 种类型。
冒泡型
事件从特定的目标向最不特定的目标(document 对象)触发,也就是事件从下向上进行响应,这个传递过程被形象的称为“冒泡”。
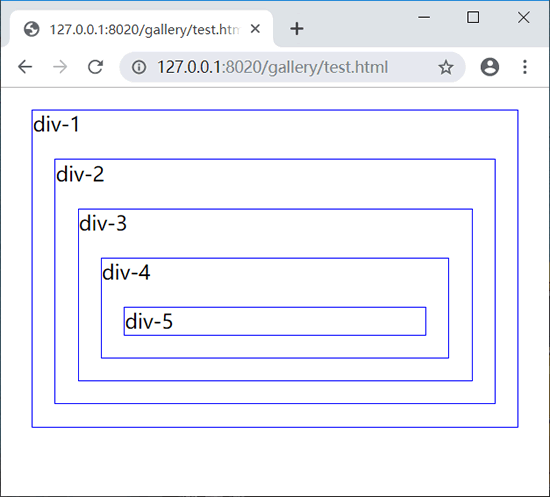
【示例1】在下面示例中,文档包含 5 层嵌套的 div 元素,为它们定义相同的 click 事件,同时为每层 <div> 标签定义不同的类名。设计当单击 <div> 标签时当前对象边框显示为红色虚线效果,同时抓取当前标签的类名,以此标识每个标签的响应顺序。
<!doctype html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div {/* 定义div元素样式 */ margin: 20px; /* 边界距离 */ border: solid 1px blue; /* 蓝色边框线 */ font-size: 18px; /* 字体大小 */ } </style> <script> function bubble(){ var div = document.getElementsByTagName('div'); var show = document.getElementById("show"); for (var i = 0; i < div.length; ++i){ //遍历div元素 div[i].onclick = (function(i){ //为每个div元素注册鼠标单击事件处理函数 return function(){ //返回闭包函数 div[i].style.border = '1px dashed red'; //定义当前元素的边框线为红色虚线 show.innerHTML += div[i].className + " > "; //标识每个div元素的响应顺序 } })(i); } } window.onload = bubble; </script> </head> <body> <div class="div-1">div-1 <div class="div-2">div-2 <div class="div-3">div-3 <div class="div-4">div-4 <div class="div-5">div-5</div> </div> </div> </div> </div> <p id="show"></p> </body> </html>在浏览器中预览,如果单击最内层的 <div> 标签,则 click 事件按照从里到外的顺序逐层响应,从结构上看就是从下向上触发,在 <p> 标签中显示事件响应的事件。演示效果如下图所示。