返回
2022年09月
-
JS switch case语句详解
JS switch case 语句与 if else 语句的多分支结构类似,都可以根据不同的条件来执行不同的代码;但是与 if else 多分支结构相比,switch case 语句更加简洁和紧凑,执行效率更高。
JavaScript switch case 语句的语法格式如下:
switch (表达式){ case value1: statements1 // 当表达式的结果等于 value1 时,则执行该代码 break; case value2: statements2 // 当表达式的结果等于 value2 时,则执行该代码 break; ...... case valueN: statementsN // 当表达式的结果等于 valueN 时,则执行该代码 break; default : statements // 如果没有与表达式相同的值,则执行该代码 }switch 语句根据表达式的值,依次与 case 子句中的值进行比较:
- 如果两者相等,则执行其后的语句段,当遇到 break 关键字时则跳出整个 switch 语句。
- 如果不相等,则继续匹配下一个 case。
- switch 语句包含一个可选的 default 关键字,如果在前面的 case 中没有找到相等的条件,则执行 default 后面的语句段。
注意:switch 语句中,表达式是使用全等(===)来与各个 cese 子句中的值进行匹配的。由于使用的是全等运算符,因此不会自动转换每个值的类型。
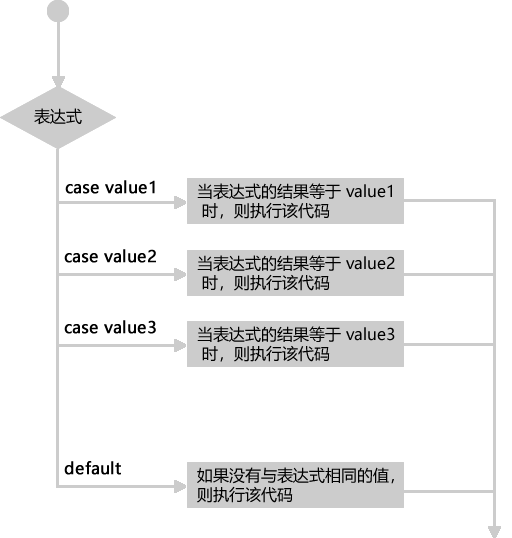
switch 语句的执行流程(工作原理)如下图所示: