浏览器对CSS3的支持(CSS3浏览器兼容性一览表)
CSS3 带来众多全新的设计体验,但有一个问题值得考虑:浏览器对 CSS3 特性的兼容情况如何?
因为页面最终离不开用浏览器来渲染,并不是所有浏览器都完全支持 CSS3 的特性。有时花时间写的效果只能在特定的浏览器下有效,这意味着只有部分用户才能欣赏到,这样的工作变得没有什么意义。例如,使用 CSS3 制作背景仅在 Webkit 内核的浏览器下有效果。
想知道用户能够体验到哪些 CSS3的 新特性,必须了解当前浏览器对 CSS3 特性的支持程度如何。
幸运的是,CSS3 特性大部分都已经有了很好的浏览器支持度。各主流浏览器对 CSS3 的支持越来越完善,曾经让多少前端开发人员心碎的 IE 也开始挺进 CSS3 标准行列。
当然,即使 CSS3 标准制定完成,现代浏览器要普及到大部分用户也是一个相当漫长的过程。如果现在就要使用 CSS3 来美化站点,有必要对各大主流浏览器对其新技术的支持情况有一个全面的了解。
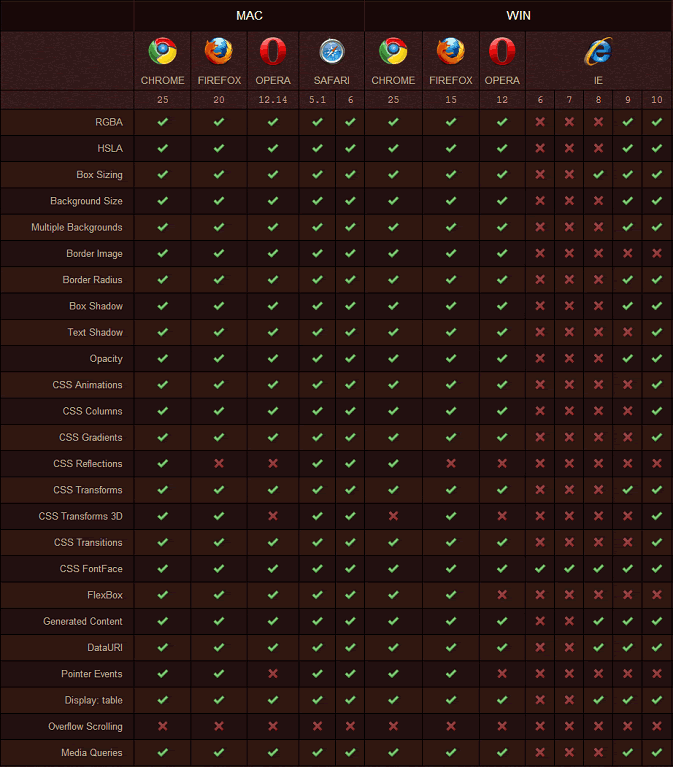
本节分别在 Mac 和 Windows 两个平台介绍 Chrome、Firefox、Safari、Opera 和 IE 五大主流浏览器对 CSS3 新特性和 CSS3 选择器的支持情况。
CSS3 属性支持情况如图 1 所示。可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。




发表评论