CSS继承性
所谓继承性,就是指被包含的元素将拥有外层元素的样式效果。继承性最典型的应用就是在默认样式的预设上。
【示例】在本示例中,将给出 HTML 结构而不书写 CSS 样式,查看 DOM 结构。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS继承性演示</title>
<style type="text/css">
html, body{ font-size: 16px}
h3{font-size: 22px;}
</style>
</head>
<body>
<div class="head" id="AT">
<h3><a href="#">More>></a><span>新闻动态</span></h3>
<div class="list">
<ul id="S2">
<li><a href="#">微信“阅读数”是怎么算的?<span>[07-27]</span></a></li>
<li><a href="#">重振人工智能雄心壮志的时刻己经到了<span>[07-25]</span></a></li>
<li><a href="#">Google 再次“登月”Baseline 工程把基因大数据化<span>[07-26]</span></a></li>
</ul>
</div>
<!-- list end -->
</div>
</body>
</html>
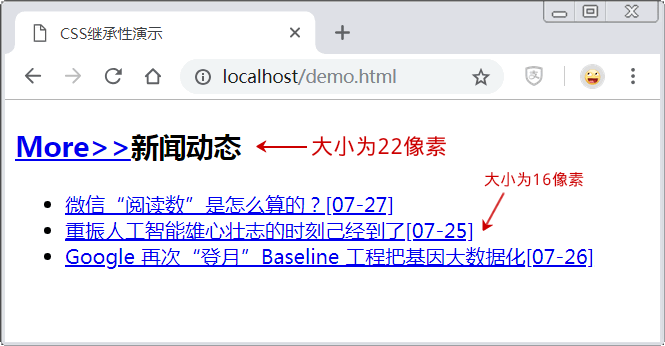
页面效果如下图所示。




发表评论