JS实现简单的jQuery框架(非常详细)
本节模拟 jquery 框架设计一个 Web 应用模型,训练 JavaScript 面向对象的编程技能。
定义类型
在 JavaScript 中,可以把构造函数理解为一个类型,这个类型是 JavaScript 面向对象编程的基础。定义一个函数就相当于构建了一个类型,然后借助这个类型类实例化对象。
示例
下面代码定义一个空类型,类名为 jQuery。
var jQuery = function () {
//函数体
}
下面为 jQuery 扩展原型。
var jQuery = function () {}
jQuery.prototype = {
//扩展的原型对象
}
为 jQuery 的原型起个别名:fn。如果直接命名为 fn,则表示它属于 window 对象,这样不安全。更安全的方法是为 jQuery 类型对象定义一个静态引用 jQuery.fn,然后把 jQuery 的原型对象传递给这个属性 jQuery.fn。实现代码如下:
jQuery.fn = jQuery.prototype = {
//扩展的原型对象
}
jQuery.fn 引用 jQuery.prototype,因此要访问 jQuery 的原型对象,可以使用 jQuery.fn,直接使用 jQuery.prototype 也是可以的。
下面为 jquery 类型起个别名:$。
var $ = jQuery = function () {}
模仿 jQuery 框架,给 jQuery 原型添加两个成员,一个是原型属性 version;另一个是原型方法 size(),分别定义 jQuery 框架的版本号和 jQuery 对象的长度。
var $ = jQuery = function () {}
jQuery.fn = jQuery.prototype = {
version : "3.2.1", //原型属性
size : function () { //原型方法
return this.length;
}
}
返回 jQuery 对象
下面介绍如何调用原型成员:version 属性和 size() 方法。
一般可以按以下方式调用。
var test = new $ (); //实例化 console.log(test.version); //读取属性,返回“3.2.1” console.log(test.size()); //调用方法,返回undefined
但是,jQuery 框架按下面方法进行调用。
$().version; $().size();
jQuery 没有使用 new 命令调用 jQuery 构造函数,而是直接使用小括号运算符调用 jQuery() 构造函数,然后在后面直接访问原型成员。
如何实现这样的操作呢?
示例1
可以使用 return 语句返回一个 jQuery 实例。
var $ = jQuery = function () {
return new jQuery(); //返回类的实例
}
jQuery.fn = jQuery.prototype = {
version : "3.2.1", //原型属性
size : function (){ //原型方法
return this.length;
}
}
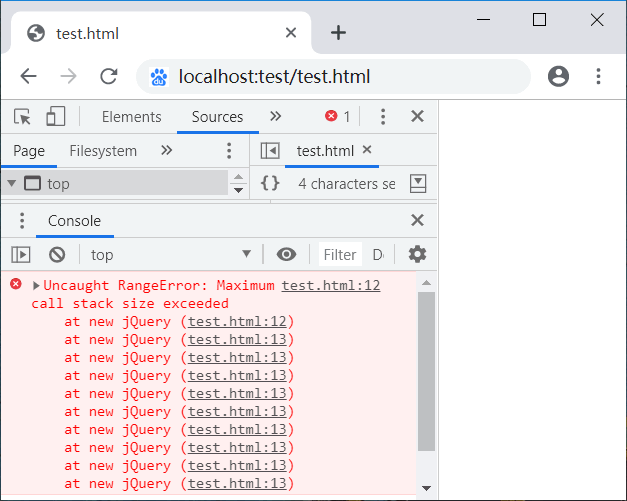
执行下面的代码,则会如图出现内存溢出错误。
$().version; $().size();




发表评论