DOM节点是什么?
在网页中所有对象和内容都被称为节点,如文档、元素、文本、属性、注释等。节点(Node)是 DOM 最基本的单元,并派生出不同类型的节点,它们共同构成了文档的树形结构模型。
节点类型
根据 DOM 规范,整个文档是一个文档节点,每个标签是一个元素节点,元素包含的文本是文本节点,元素的属性是一个属性节点,注释属于注释节点,以此类推。
DOM 支持的节点类型说明如表所示。
| 节点类型 | 说明 | 可包含的子节点类型 |
|---|---|---|
| Document | 表示整个文档,DOM 树的根节点 | Element(最多一个)、ProcessingInstruction、Comment、DocumentType |
| DocumentFragment | 表示文档片段,轻量级的 Document 对象,仅包含部分文档 | ProcessingInstruction、Comment、Text、CDATASection、EntityReference |
| DocumentType | 稳文档定义的实体提供接口 | None |
| ProcessingInstruction | 表示处理指令 | None |
| EntityReference | 表示实体引用元素 | ProcessingInstruction、Comment、Text、CDATASection、EntityReference |
| Element | 表示元素 | Text、Comment、ProcessingInstruction、CDATASection、EntityReference |
| Attr | 表示属性 | Text、EntityReference |
| Text | 表示元素或属性中的文本内容 | None |
| CDATASection | 表示文档中的 CDATA 区段,其包含的文本不会被解析器解析 | None |
| Comment | 表示注释 | None |
| Entity | 表示实体 | ProcessingInstruction、Comment、Text、CDATASection、EntityReference |
| Notation | 表示在 DTD 中声明的符号 | None |
使用 nodeType 属性可以判断一个节点的类型,取值说明如表所示。
| 节点类型 | nodeType 返回值 | 常量名 |
|---|---|---|
| Element | 1 | ELEMENT_NODE |
| Attr | 2 | ATTRIBUTE_NODE |
| Text | 3 | TEXT_NODE |
| CDATASection | 4 | CDATA_SECTION_NODE |
| EntityReference | 5 | ENTITY_REFERENCE_NODE |
| Entity | 6 | ENTITY_NODE |
| ProcessingInstruction | 7 | PROCESSING_INSTRUCTION_NODE |
| Comment | 8 | COMMENT_NODE |
| Document | 9 | DOCUMENT_NODE |
| DocumentType | 10 | DOCUMENT_TYPE_NODE |
| DocumentFragment | 11 | DOCUMENT_FRAGMENT_NODE |
| Notation | 12 | NOTATION_NODE |
示例
下面示例演示如何借助节点 nodeType 属性检索当前文档中包含元素的个数。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>DOM</h1>
<p>DOM 是<cite>Document Object Model</cite>首字母简写,中文翻译为<b>文档对象模型</b>,是<i>W3C</i>组织推荐的处理可扩展标识语言的标准编程接口。</p>
<ul>
<li>D 表示文档,HTML 文档结构。</li>
<li>O 表示对象,文档结构的 JavaScript 脚本化映射。</li>
<li>M 表示模型,脚本与结构交互的方法和行为。</li>
</ul>
<script>
function count (n) { //定义文档元素统计函数
var num = 0; //初始化变量
if (n.nodeType == 1) //检查是否为元素节点
num ++; //如果是,则计数器加1
var son = n.childNodes; //获取所有子节点
for (var i = 0; i < son.length; i ++) { //循环统一每个子元素
num += count (son[i]); //递归操作
}
return num; //返回统计值
}
console.log("当前文档包含" + count (document) + "个元素"); //计算元素的总个数
</script>
</body>
</html>
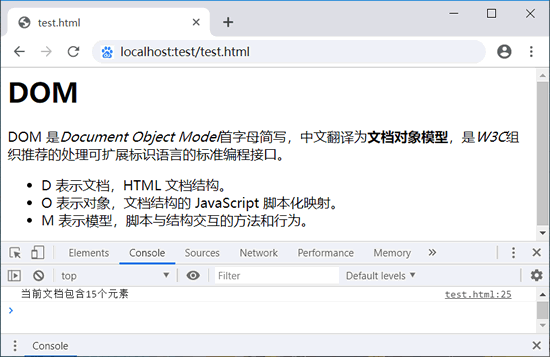
演示效果如下:



发表评论