HTML表格(table标签)
在 HTML 中,我们使用 <table> 标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它只能用来展示数据。
一个完整的表格由多个标签构成,我们不妨先来看一段简单的 HTML 代码:
<table border="1">
<tr>
<th>网站</th>
<th>域名</th>
<th>分类</th>
</tr>
<tr>
<td>C</td>
<td>c.biancheng.net</td>
<td>在线教育</td>
</tr>
<tr>
<td>百度</td>
<td>www.baidu.com</td>
<td>搜索引擎</td>
</tr>
<tr>
<td>当当</td>
<td>www.dangdang.com</td>
<td>图书电商</td>
</tr>
<tr>
<td>网易</td>
<td>www.163.com</td>
<td>综合门户</td>
</tr>
</table>
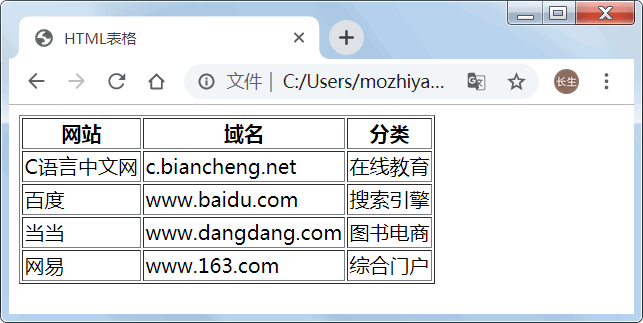
运行效果如下图:




发表评论